In this article, I introduce Strategy 2: How to create a clear home page and easy site navigation so students start and stick with it. This is the third in a series of Eight Strategies blog series for staff/faculty who create electronic orientation and learning resources for students.
There are several categories of Student Success Sites currently used at our university:
- Onboarding sites to provide orientation at the beginning of a program or prior to a certain course;
- Program community sites to provide connection to the people and information in a program once stakeholders have had an initial orientation; and
- Knowledge, skills or competencies sites to teach a certain concept or subject area that is either program-specific or something that cuts across various program areas.
Home Page as a Strong Foundation
Using a physical home as a metaphor for the design of a home page may help to further leverage important elements at the beginning of a site.
When arriving home, it helps when we feel welcome, know what to expect, where to find things, and who is there to help! We want students to log in and immediately feel welcome since this will help them see this is a resource for them.
Students are more likely to start exploring the resource if their first visit to the home page helps them easily understand the reason to use the resource.
Furthermore, students are more likely to stick with the resource and drill down beyond the home page if the site has clear navigation tips. A home base may also serve as a re-entry point or a familiar place to return back to; after all, there is no place like home.
Consider these examples to gain inspiration for crafting your own meaningful home page.
Strategy 2 Home Base Examples:
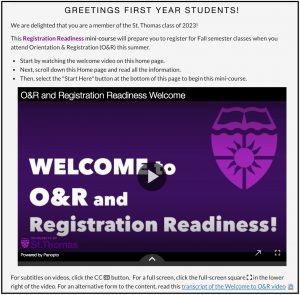
- The Registration Readiness site, created by St. Thomas Academic Advising team members Susan Anderson, Drew Puroway, and colleagues, introduce new students to key first-year content electronically in a Canvas site before they come on campus for orientation and registration. At the top of the home page, there is a welcome message and clear communication about the purpose of the site and steps to get started.
“This Registration Readiness mini-course will prepare you to register for Fall semester classes when you attend Orientation and Registration (O&R) this summer.
-
- Start by watching this welcome video on this home page;
- Next, scroll down this home page and read all of this information;
- Then, select the “Start Here” button at the bottom of this page to begin this mini-course.”

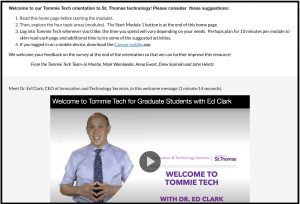
- The Tommie Tech for Graduate Students site introduces new students to St. Thomas technology and includes recommended steps for getting the most out of the site. A welcome message from Dr. Ed Clark, Chief Information Officer at the University of St. Thomas, explains why this resource exists and how it may benefit them.

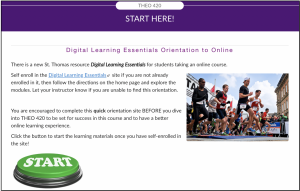
The home page also includes a short video from a graduate student and additional navigational tips including pointing out a feature where pages will check off to help them keep track of which pages have been explored already. We know student time is important and want to point out helpful, time-saving features. - The Orientation to Online Learning site home page includes a 50-second captivating video of a student guide explaining why the site is important to their success in upcoming online classes. During the first two minutes on the site’s home page, students want to know the what, why, and how regarding the site. The home page also includes contact information for the site moderators (if you get stuck in the orientation site), and a clear Start Here and Navigation Tips section.

Wrap Up
The home page can serve as a foundation that students start with and may come back to multiple times. What you put on your home page will depend on your context and preferences for content organization. I hope that these examples further feed your own journey, and would welcome hearing from you about your examples!
This post was written by Jo Montie, Online Learning Systems Facilitator with the St. Thomas E-Learning and Research (STELAR) Center at the University of St. Thomas in St. Paul, Minn. To learn more about this topic, please visit our website at www.stthomas.edu/stelar or email Jo at jkmontie@stthomas.edu.

 Another way to use data to inspire your work: Read the Educause ECAR
Another way to use data to inspire your work: Read the Educause ECAR