In this article, I introduce Strategy 3: Design resources that are accessible to all students, not just some students. This is from an Eight Strategies blog series about creating electronic orientation and success resources. New to this series? Also read about Strategy 1 and Strategy 2.
Strategy 3: Design Resources Accessible for All
Learn to design resources that are accessible to all learners, not just some learners. I do not know how to fully do all of this (yet), but I am committed to continuing to learn accessibility skills. Whether you are developing a digital orientation, tutoring support, employee training, or another resource in Canvas (or another learning management system), you want everyone to have access to your terrific content, right?
Accessible for All: Our Values, Mission, and the Law
Creating fair and equitable access for all is the right thing to do. My values and the St.Thomas Mission Statement guide my accessibility work. Advancing the common good is about the well-being and participation of everybody in our community. People need to have full access to information and learning experiences, including digital/online content, in order to be active members of a learning community.
If values and mission are not enough to nudge and inspire, recall the many laws (Americans with Disabilities Act-ADA, the Rehabilitation Act Section 504 and 508, Minnesota Human Rights Act) that give “teeth” to these principles. The Section 508 Refresh and What It Means for Higher Education (LaGrow, 2017) describes Electronic Information and Communication Technology (EICT) as accessible “if it can be used as effectively by people with disabilities as it can by those without.” As we communicate information electronically (digitally, online), ensure that our learners have equal opportunity and equivalent ease of use.
Specific Strategies to Use Right Now
Consider these actions as you strive to create student success sites that work for all learners!
- Develop a Universal Design for Learning (UDL) Mindset. Universal Design for Learning (UDL) is a set of research-based principles to guide lesson design and teaching. This UDL at a Glance video (4:36) effectively introduces UDL. This CAST website provides additional information on UDL. Consider following the CAST Twitter to join this movement to expand learning opportunities for all people.
- Incorporate new accessibility skills into your resource design. The University of St. Thomas Faculty Development accessibility website page describes approaches to create better access for all. The University of Minnesota Accessible U site promotes six Core Skills for targeting accessibility practices into your site design:
-
- Headings and Document Structure
- Hyperlinks
- Video Captions
- Bullets and Numbered Lists
- Color and Contrast
- Image Alt Text
The next revision of the University of MN Accessible U site will add a 7th core skill to the list.
- Use the Canvas features for accessibility design. Or if you are from an organization that uses another learning management system, ask that company for their accessibility features.
- Keep on learning! After you learn and incorporate one new accessibility practice, pick another skill to develop. Creating accessible digital resources for all learners requires continual learning and a commitment from all of us.
Examples in our Success Sites
Below are some of the practices we currently use in our orientation and student success sites that are co-created with the St. Thomas E-Learning and Research team (STELAR).
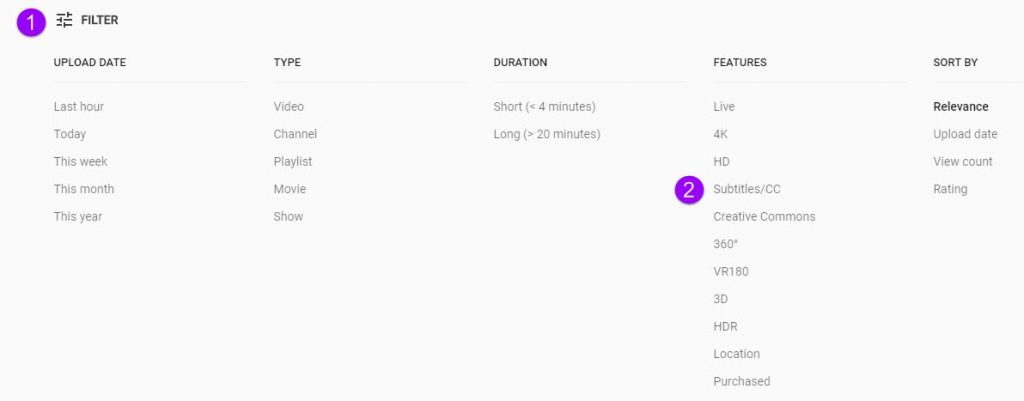
- Ensure that anything with audio is closed captioned.
- In addition to close captioning, also include a transcript document of the audio or video content.
- Use bold or italics instead of underline to emphasize a word; underlining denotes a URL link in an online environment.
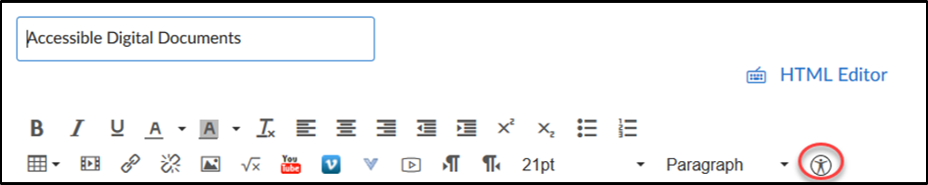
- Structure documents using paragraph styles or heading tags to make the documents accessible to an individual using a screen reader, and more readable for all students.
- When using a colored font for emphasis, use color combined with another visual indicator (bold or italics) to convey information. Someone with color blindness may not perceive the emphasis if you only use color.
Providing an equitable and effective learning environment for all students requires that we present teaching and learning materials in ways that are accessible for all, including individuals with disabilities. When course materials are designed with this intention, ALL learners benefit.
This post was written by Jo Montie, Online Learning Systems Facilitator with the St. Thomas E-Learning and Research (STELAR) Center at the University of St. Thomas in St. Paul, Minn. To learn more about this topic, please visit our website at www.stthomas.edu/stelar or email Jo at jkmontie@stthomas.edu.